タイトルの通り、アプリアイコン用の画像をアプリに登録する方法を説明します。
本記事の想定読者
Flutterでアプリを開発している人
開発環境
・OS: Windows 10 Home
・Flutter: Channel stable, 3.0.5, on Microsoft Windows [Version 10.0.19044.2251], locale ja-JP
手順
手順は2ステップだけ。とても簡単。
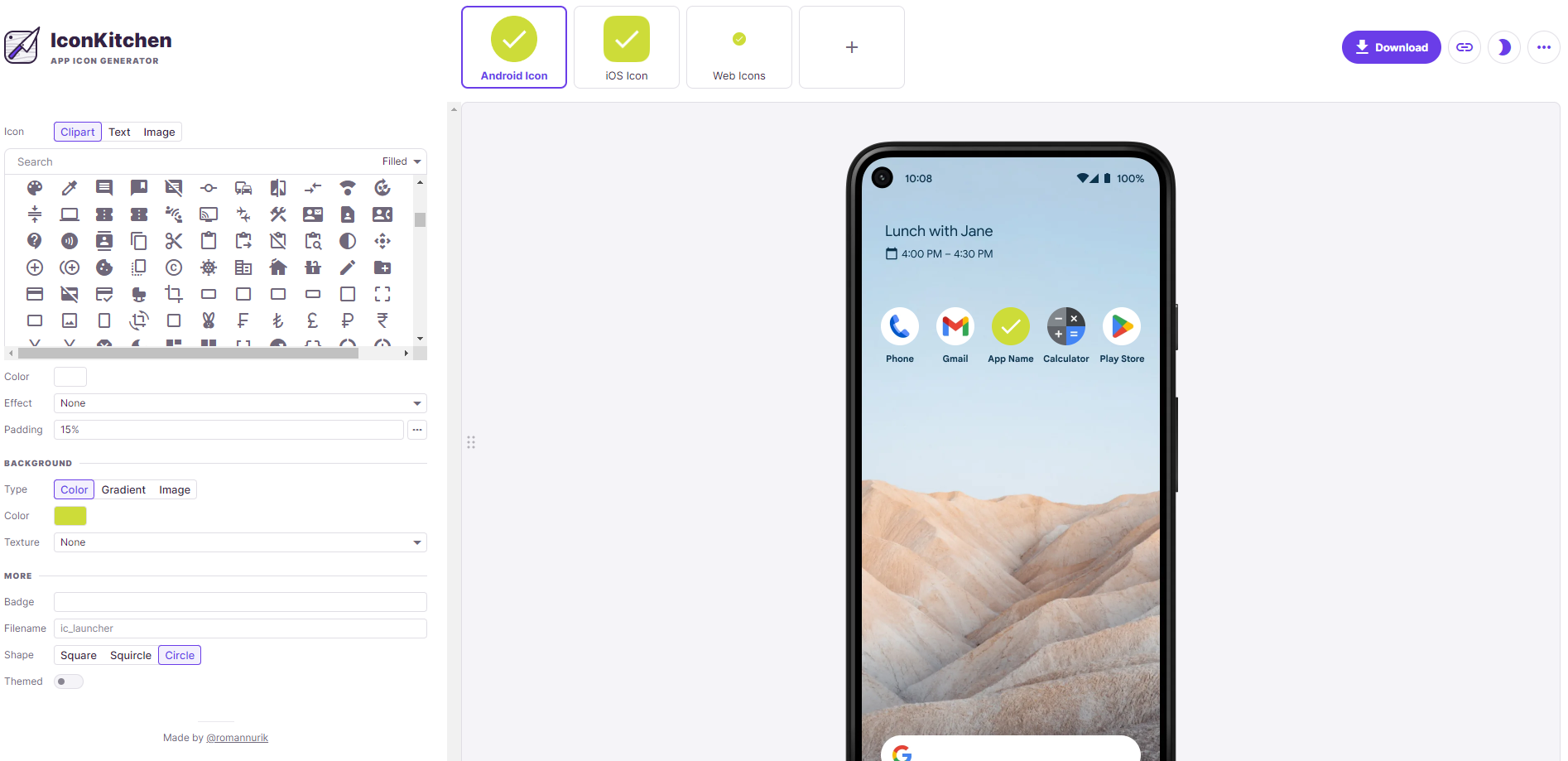
IconKitchenでアイコンを作成
IconKitchenでアイコンを作成します。豊富なピクトグラムがあり、とても便利なツールです。

アイコンの作成を完成すれば、画面右上のDownloadボタンを押し、アイコンをローカルに保存します。
プロジェクトにアイコンをアップロード
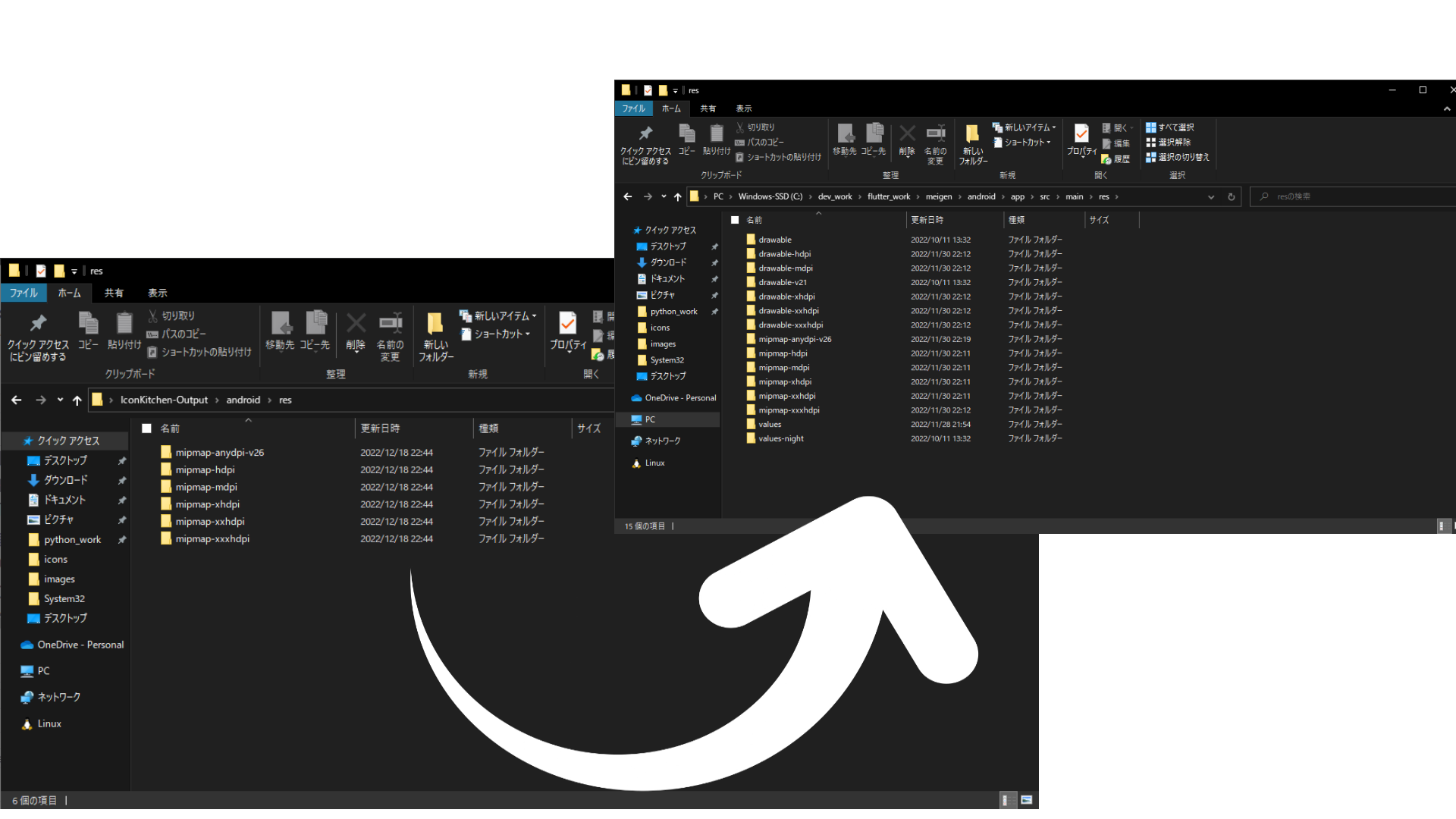
ダウンロードしたファイル(IconKitchen-Output.zip)を解凍します。
解凍後に展開されたIconKitchen-Output\android\resを、<プロジェクト名>\android\app\src\main\resにコピーします。

最後に
最初は、flutter_launcher_iconsをインストールして、アイコンをアップロードしようとしましたが、思い通り反映されませんでした。
手順が間違っていただけかもしれませんが、上記の2ステップでアイコンをアップロードできるので、今となってはflutter_launcher_iconsを使わなくてもいいと思っています。
