スクリーンを遷移する為のNavigationBarを作成します。
NavigationBar は画面下にあるレイアウトが多く、画面下に NavigationBar を配置する場合は、「BottomNavigationBar」を用意します。
Contents
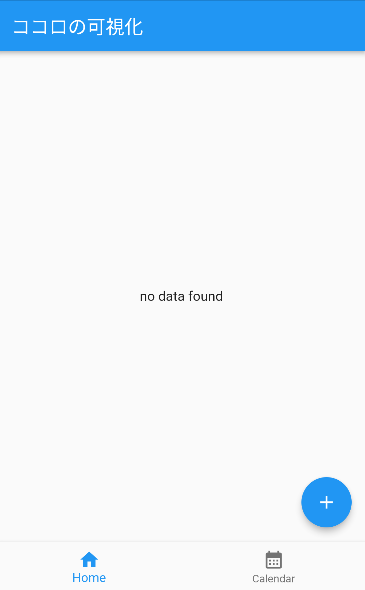
画面イメージ

class _MyHomePageState extends State<MyHomePage> {
var _selectIndex = 0;
var _pages = <Widget>[
NoteListPage(),
CalendarPage(),
];
void _onTapItem(int index) {
setState(() {
_selectIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _pages[_selectIndex],
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.calendar_month),
label: 'Calendar',
),
],
currentIndex: _selectIndex,
onTap: _onTapItem,
),
);
}
}