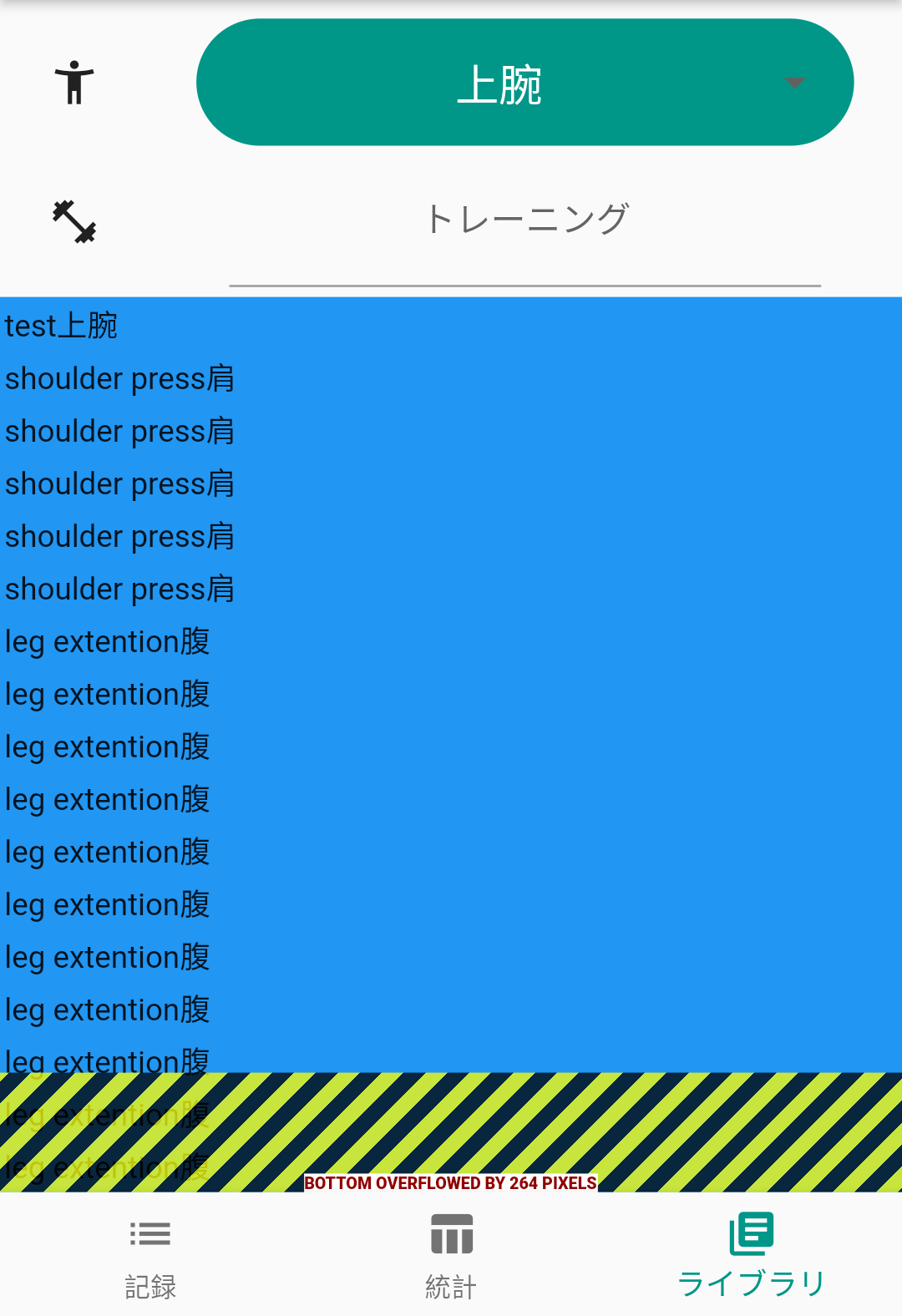
Colmunを使用すると、以下の画面の様な事象に遭遇した事がある人は多いと思います。

Colmunが親コンテナー内で収まりきらず、"Bottom overflowed by pixels"というエラーが発生します。
本記事の想定読者
- Flutterでアプリを開発している人
対処方法
この対処方法は、SingleChildScrollViewを使用する事です。SingleChildScrollViewウィジェットを使用してスクロール可能なコンテナーを作成できます。これにより、内容が画面に収まらない場合にスクロールできるようになります。
body: SingleChildScrollView( // 追加
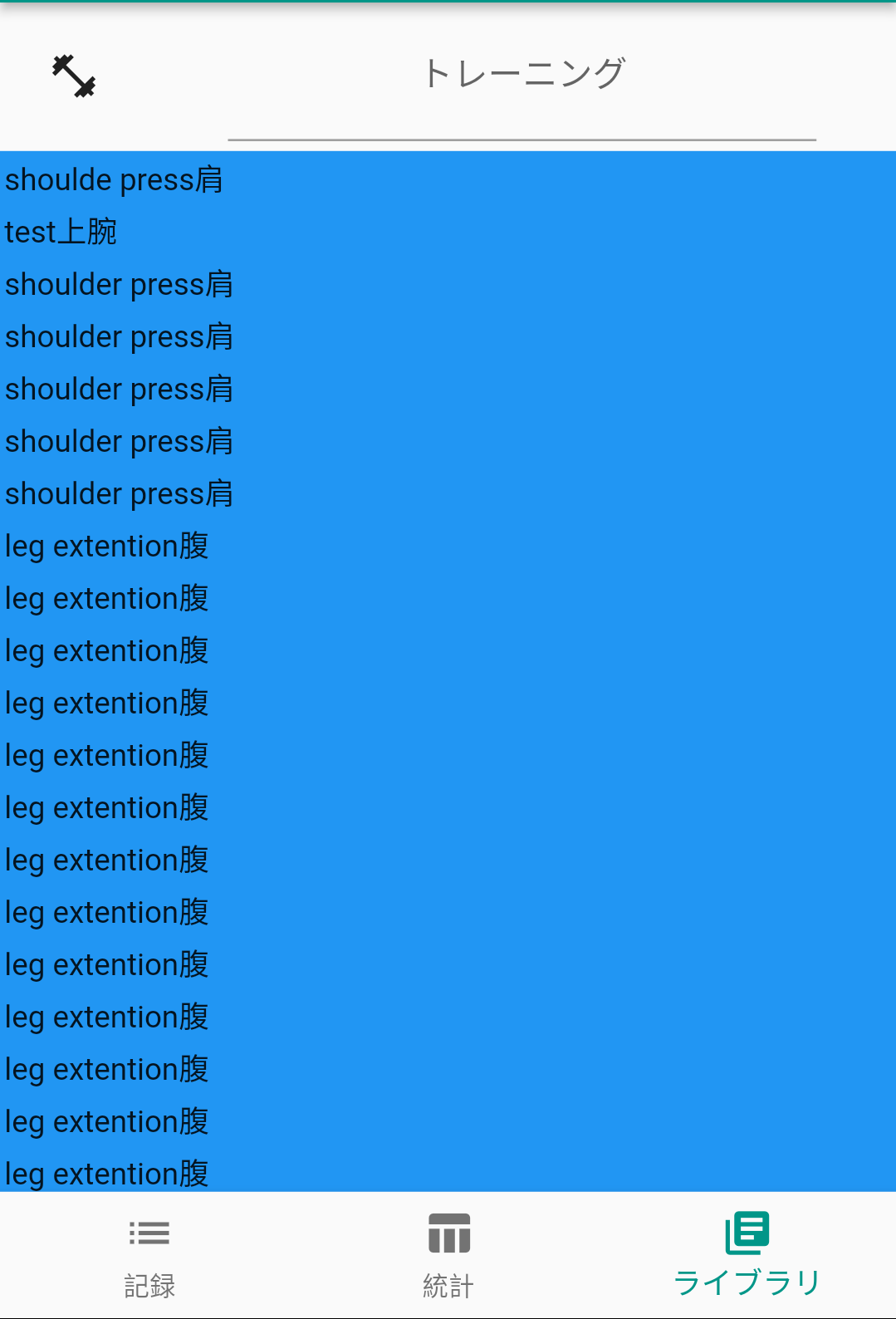
child: Column(SingleChildScrollViewウィジェットを追加したので、"Bottom overflowed by pixels"のエラーは消えました。

開発環境
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.0.5, on Microsoft Windows [Version 10.0.19045.3208], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 32.0.0)
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Community 2022 17.1.4)
[√] Android Studio (version 2021.1)
[!] Android Studio (version 4.1)
X Unable to determine bundled Java version.
[!] Android Studio (version 4.2)
X Unable to determine bundled Java version.
[√] VS Code (version 1.81.0)
[√] Connected device (4 available)
[√] HTTP Host Availability
! Doctor found issues in 2 categories.