あけましておめでとうございます!!年始早々から暇なのでブログを更新しました。
今回追加した記事は、スマホ実機にアプリをコピーする手順です。
仮想エミュレータでも十分アプリの開発機能を検証する事はできますが、位置情報などの機能は、スマホ実機でないと厳しいです。
その為、本手順は利用頻度が高いと思いますので、これからアプリを検証される方はぜひ本手順をご参考にして下さい。
本記事の想定読者
- Flutterアプリを開発している人
開発環境
スマホ
- Hardware: Fujitsu arrows
- OS: Android 12
パソコン
- OS: Windows 10 Home
- Visual Studio Code: November 2022 (version 1.74)
- Flutter: 3.0.5
手順
1. 開発者向けオプションの有効(スマホ)
「設定」アプリを起動します。
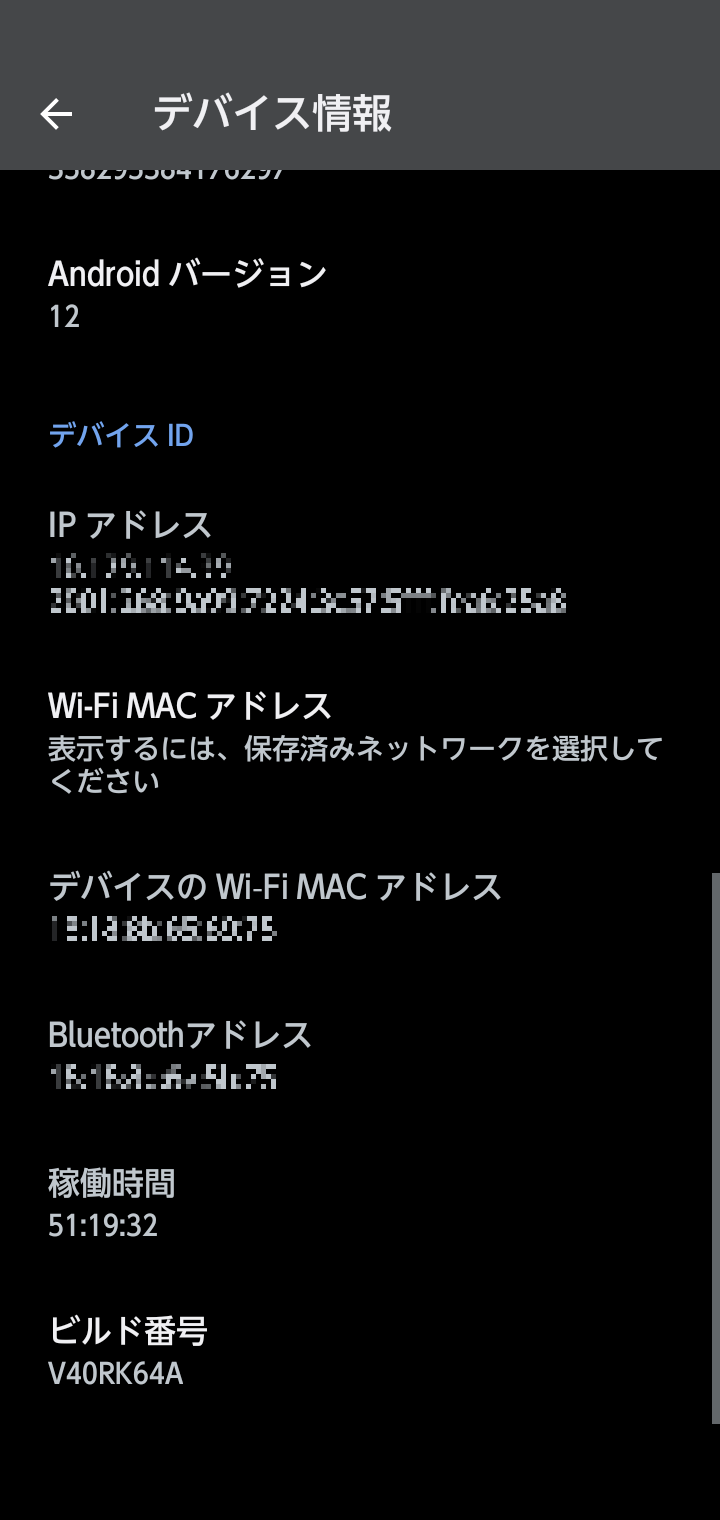
画面下に移動し、「デバイス情報」の画面を開きます。
「設定」画面の一番下まで移動し、ビルド番号を5回トントンとタップします。

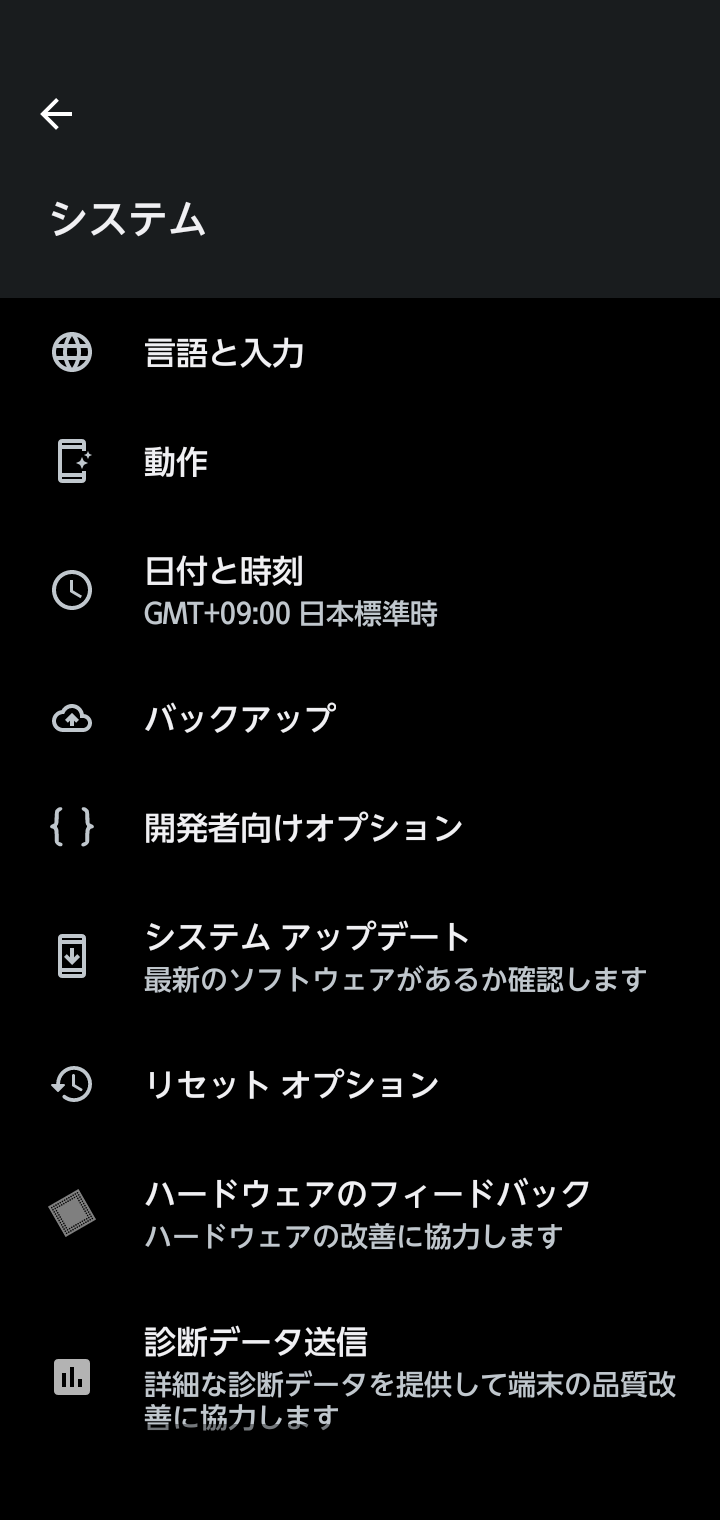
画面左上の「←」をクリックした後、次に「システム」画面に移動します。
画面下に移動し、「開発者向けオプション」をタップします。

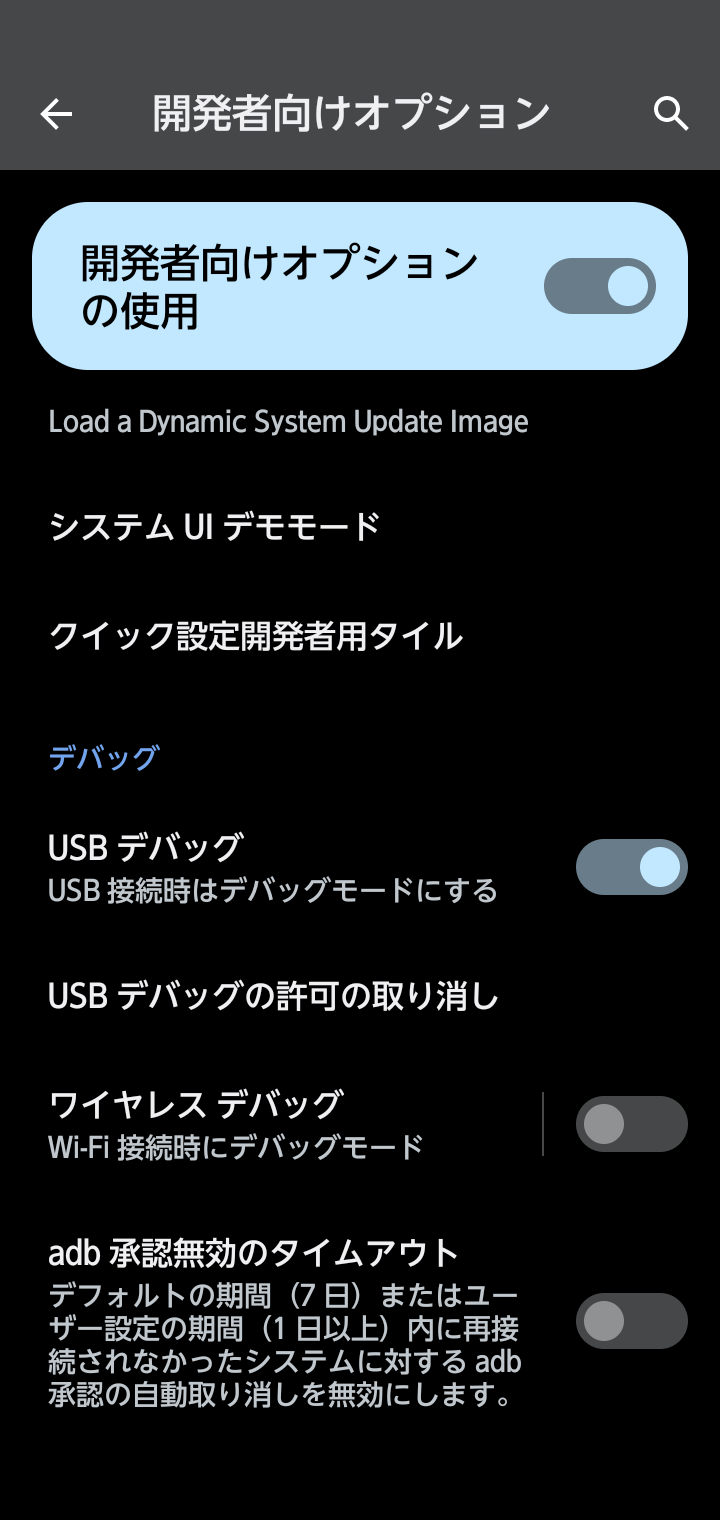
「USBデバッグ」をタップし、有効にします。

スマホをUSBケーブルでパソコンに接続します。
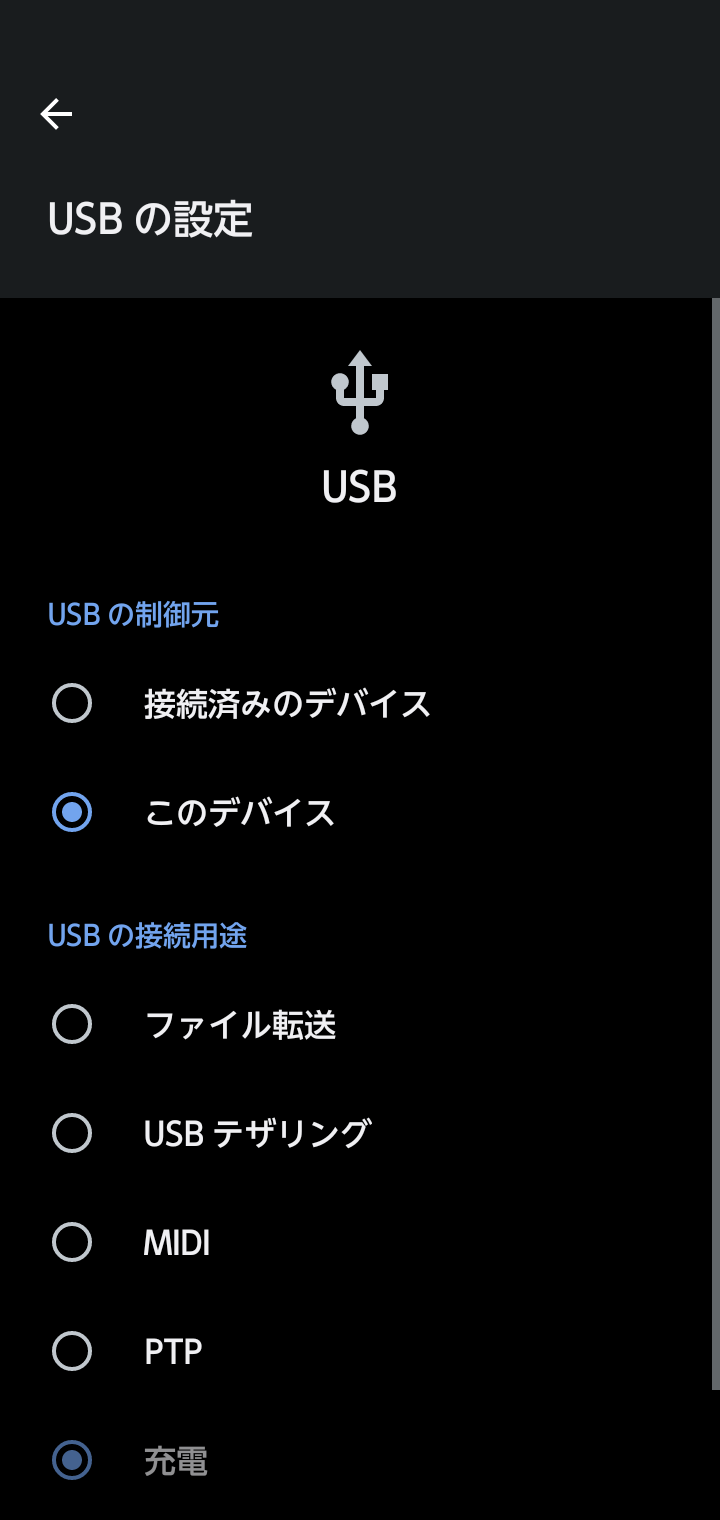
接続した後、以下の画面が表示されるので、「USBの接続用途」の選択肢として、「ファイル転送」を選択します。

2. デバッグモードの実行(パソコン)
Visual Studio Codeを起動します。
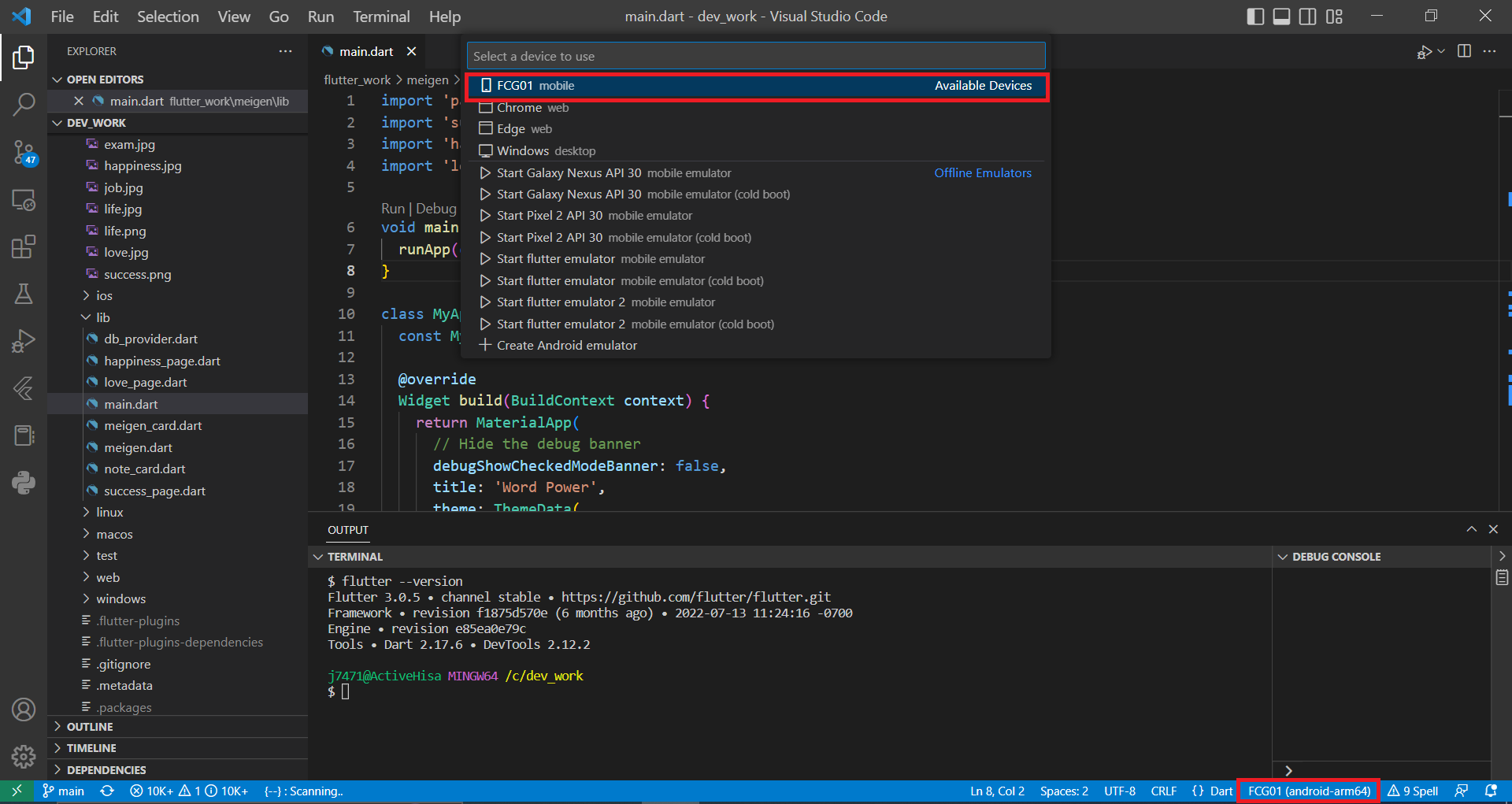
画面右下の青いバーをクリックした後、デバイスの一覧が表示されるので、実機を選択します。今回の例ではFGC01です。

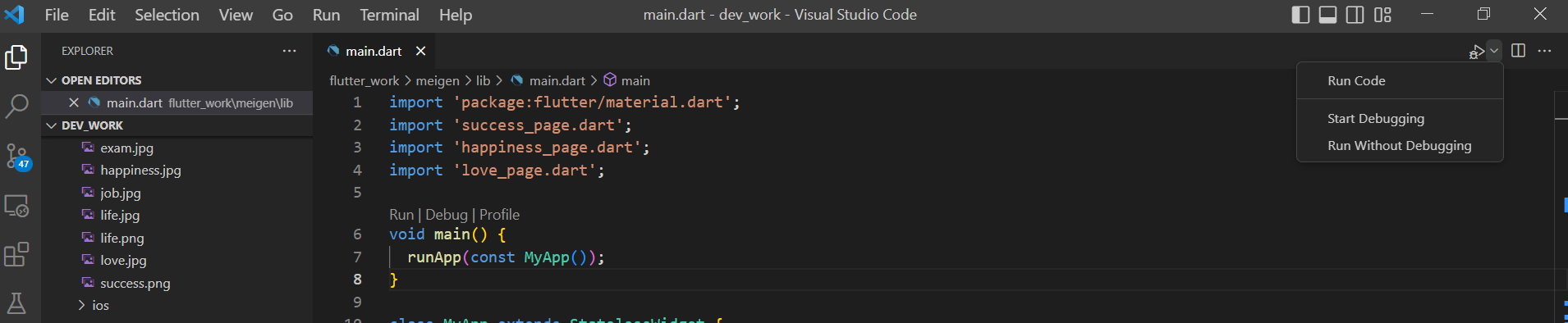
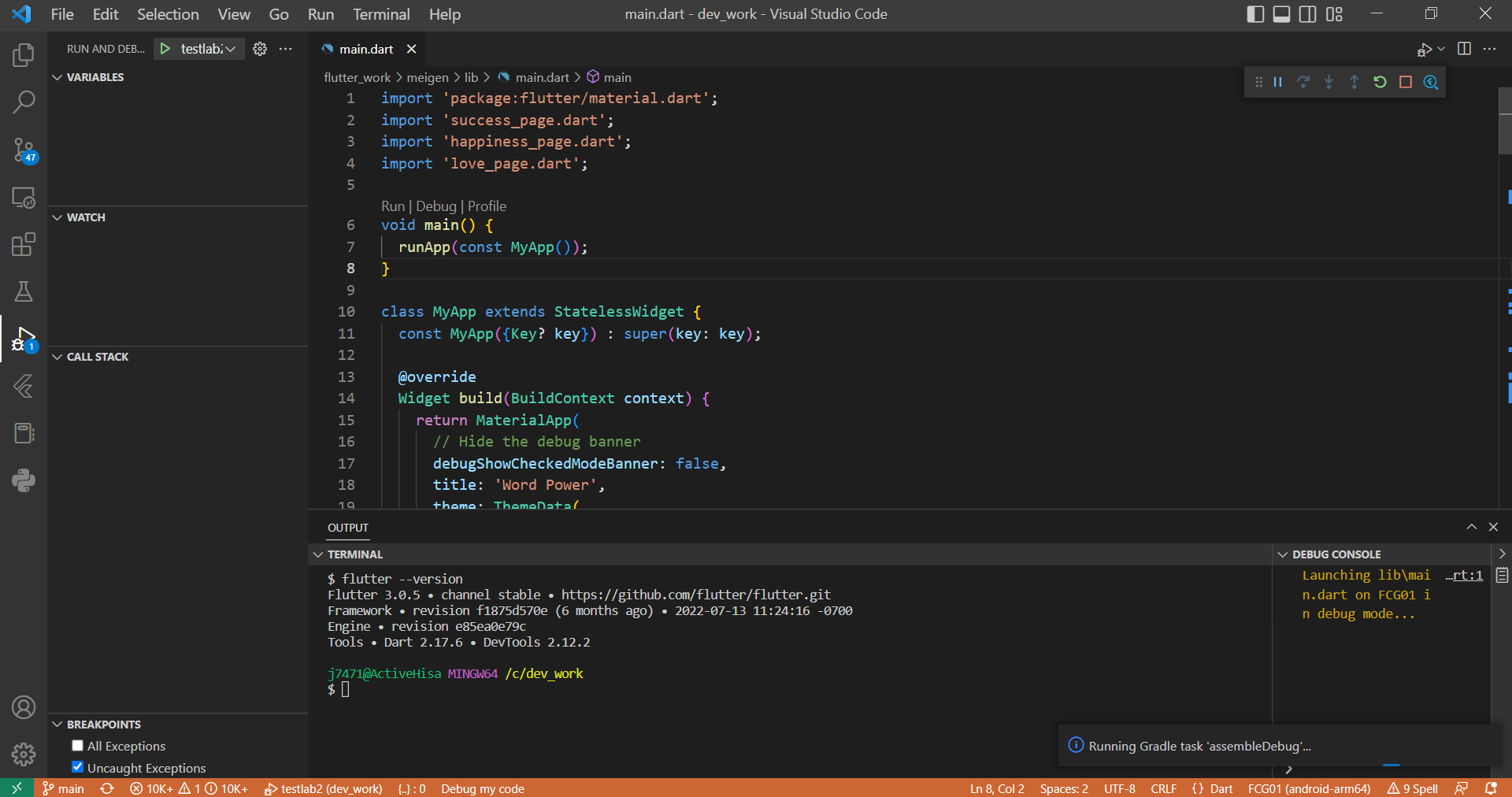
画面右上の下矢印をクリックし、「Start Debugging」をクリックします。


少し時間が経つと、スマホに開発のアプリのアイコンが表示されます。