角の丸いボタンがユーザーエクスペリエンスの向上に繋がります。
丸みのあるデザインが「安心感」「優しさ」「親しみやすさ」といった印象を与えるとされており、ユーザーがより使いやすいと感じやすくなるからです。実際、現実世界で使われている多くのボタンが角の丸いデザインであることがわかります。
Power Appsで角の丸いボタンを作成する方法をお伝えします。
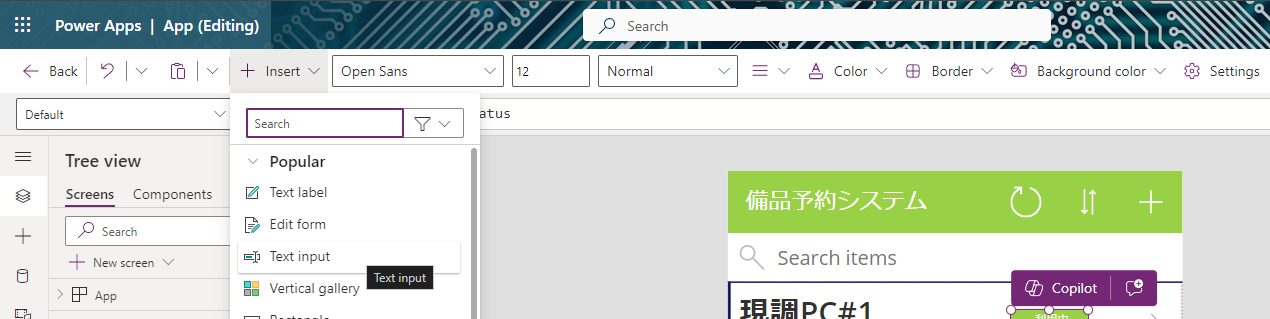
Text inputで角の丸いボタンを作成する
「Insert」ボタンから、「Text input」を作成します。

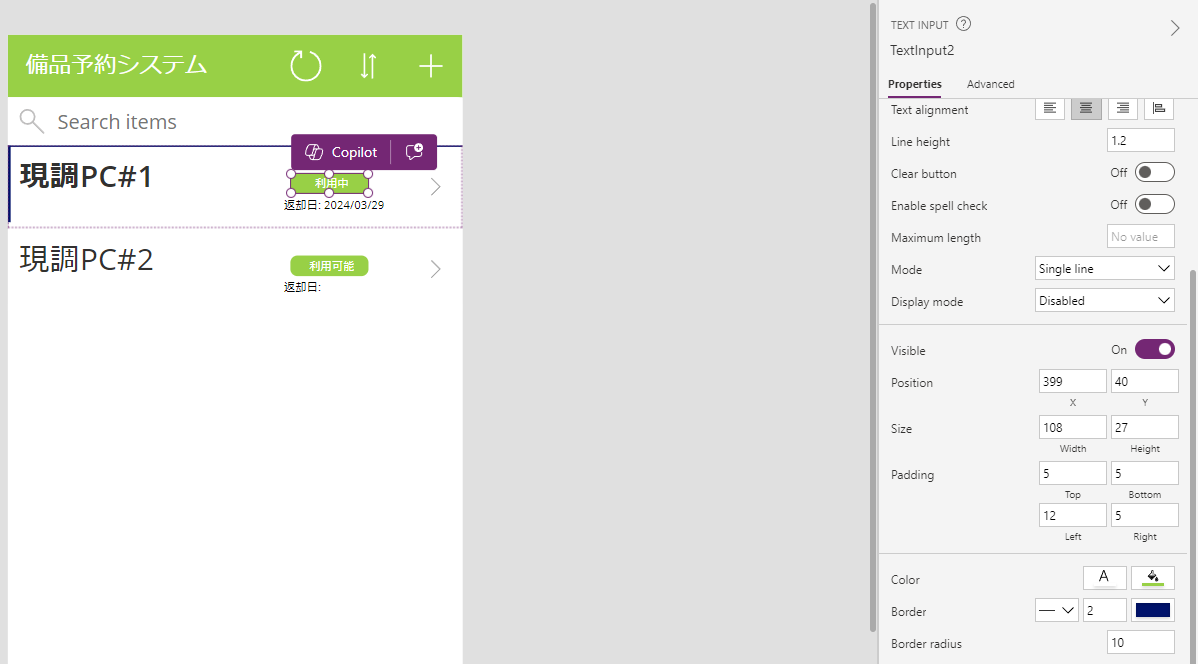
ボタンの文字列が変更されない様に「Display mode」の値を「Disabled」に変更します。次に、角を丸くする為に「Border radius」の値を1以上の数字に変更します。

以上が、角を丸くするボタンを作成する方法です。
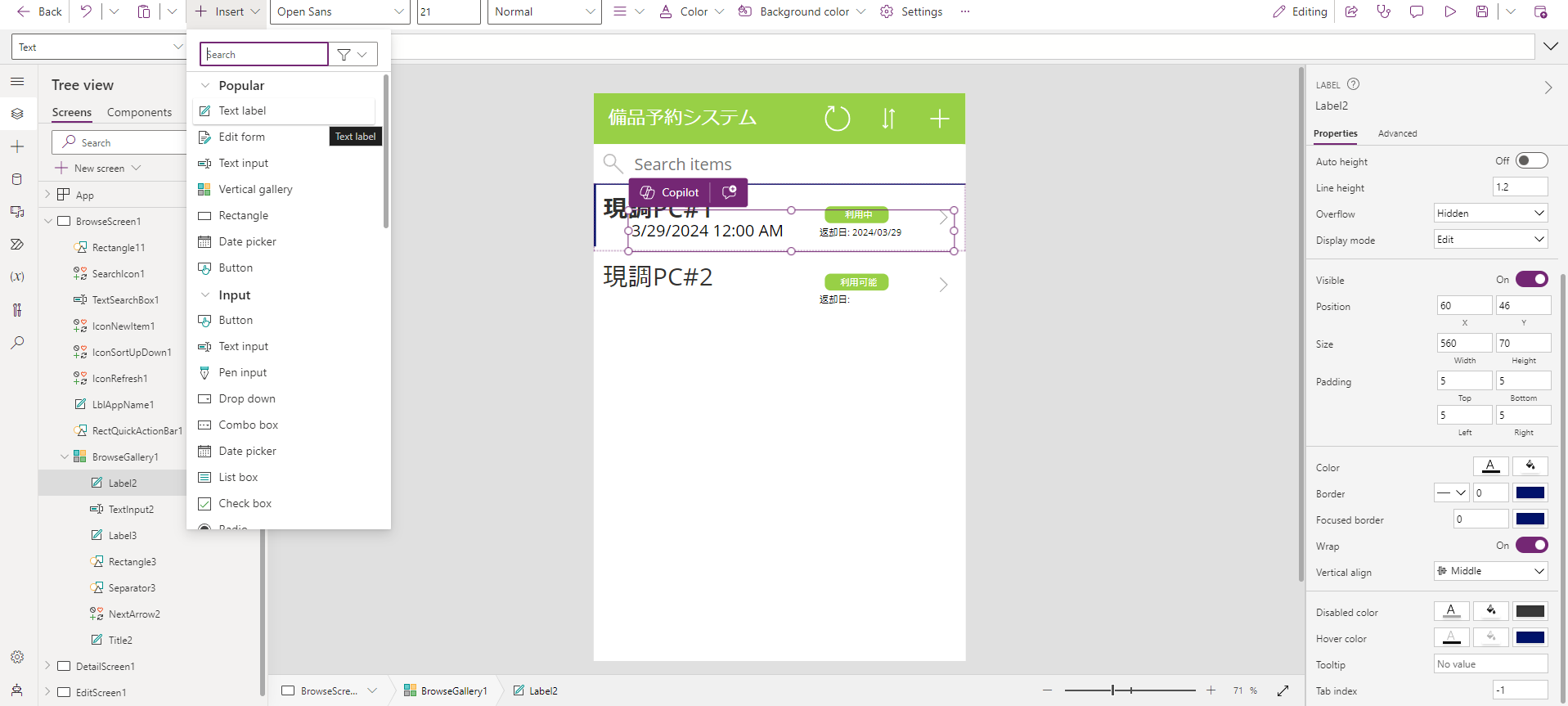
(補足)Text labelで角を丸くするができない
Text labelもボタンを作成する事ができますが、そのプロパティにはBorder radiusがないため、角を丸くするができません。